Heute beim virtuellen SEO-Day Cologne ging es auf vier parallelen YouTube Livestreams neben Keywords und Content um das Thema Page Speed. Z.B. in den Beiträgen von Timothy Scherman (Schild Roth) oder Johannes Beus (Sistrix).
Für das Ranking in den organischen Suchergebnissen wird Google voraussichtlich ab April 2021 die „Core Web Vitals“ mit berücksichtigen. Es sind drei Werte von Google, die den Page Speed bewerten. Neben allen anderen SEO Themen muss man also auch diese technischen Komponenten im Auge haben. Angeblich soll Speed ja schon länger eine Rolle spielen, ich habe aber von Studien gehört, die das Gegenteil belegen. Wir werden sehen. Um was geht es jetzt?
Largest Contentful Paint (LCP)
Die Zeit bis der größte Inhalt auf der Seite sichtbar wird, nicht in Daten sondern Fläche. Das werden dennoch in der Regel Bilder sein. Wichtig ist also (wie bisher) diese zu optimieren bzw. komprimieren und das richtige Format zu wählen (z.B. WebP, das ich bisher nicht kannte). Außerdem wird empfohlen, nicht notwendige Formatvorlagen zu verschieben („defer CSS“). Als nicht Coder werde ich mir hierzu WordPress Plug-ins suchen
First Input Delay
Beschreibt die Zeit, bis man mit der Seite interagieren kann, z.B. bei einer Formulareingabe. Ein möglicher Tipp ist die Ausführung von Skripten Dritter zu blockieren. Das kann auch der Facebook Pixel sein, den möchte ich aber gerne behalten.
Cumulative Layout Shift
Negativ wird es bewertet, wenn sich der Seitenaufbau beim Laden verändert, also ein später erscheinendes Bild den Text verschiebt. Besser ist es, wenn der Text schon an der richtigen Stelle steht.
Messen kann man die Werte mittels der Page Speed Insights
Beim Aufruf von https://developers.google.com/speed/pagespeed/insights/ werden die Werte unter Laborbedingungen ermittelt. Anhand eines Userpanels ermittelt Google außerdem Werte aus dem Echtbetrieb. Diese werden in der Google Search Console angezeigt. Das Lustige ist, dass man die Pagespeed Insights auch für fremde Websites ansehen kann, in der Search Console geht es nur, wenn man bestätigter Inhaber der Domain ist.
Für meinen Blog sah es am Desktop super aus. Für Mobil leider nicht. Es sei wohl normal, dass mobil schlechter ist. Dennoch ist das nicht mein Anspruch an Mobile First. Und trotz des hohen Desktop Anteils von 40% (wahrscheinlich wegen LinkedIn) kommen eben auch 60% der Besucher mobil auf meinen Blog (laut Google Analytics).
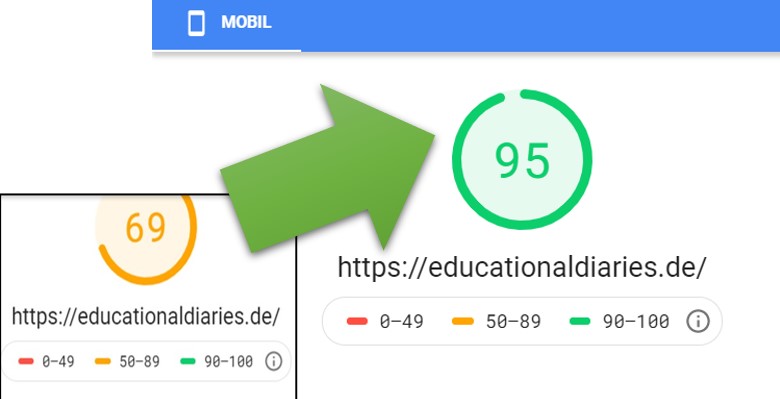
Update: mobil nun auch bei 95, bin happy! Was habe ich gemacht:
1. Mit dem Plug-In „WebP Express“ eingestellt, dass alle Bilder im WebP Format ausgegeben werden, wenn der Browser das unterstützt
2. Die Textkomprimierung mit „gzip“ aktiviert (das muss man bei Strato manuell in der .htaccess Datei machen)
3. Die Ausführung von „dashicons.min.css“ mit dem CSS Editor meines WP Themes blockiert. Alles drei waren Hinweise aus den Page Speed Insights, wie es geht habe ich bei Google gefunden.
Hatte vorher keine Ahnung und habe wieder etwas gelernt!